怎样用CSS控制表格中单元格的宽高?
更新时间:2021年04月22日11时09分 来源:传智教育

单元格的宽度和高度,有着和其他标签不同的特性,主要表现在单元格之间的互相影响上。使用CSS中的width和height属性可以控制单元格的宽高。示例代码如下:
<style type="text/css">
table{
border:1px solid #30F; /*设置table的边框*/
border-collapse:collapse; /*边框合并*/
}
th,td{
border:1px solid #30F; /*为单元格单独设置边框*/
}
.one{ width:100px; height:80px;} /*定义"东"单元格的宽度与高度*/
.two{ height:40px;} /*定义"西"单元格的高度*/
.three{ width:200px; } /*定义"南"单元格的宽度*/
</style>
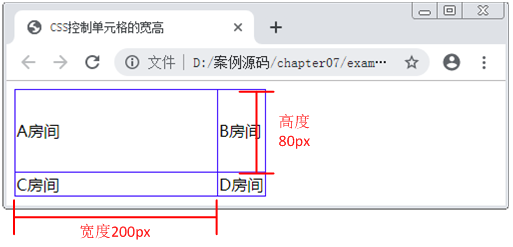
运行示例代码,效果如图1所示。
图1 CSS控制单元格宽高
通过图1看出,“A房间”单元格和“B房间”单元格的高度均为80px,而“A房间”单元格和“C房间”单元格的宽度均为200px。可见对同一行中的单元格定义不同的高度,或对同一列中的单元格定义不同的宽度时,最终的宽度或高度将取其中的较大者。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


