DIV+CSS网页开发中的三列布局是什么?
更新时间:2021年03月18日11时29分 来源:传智教育

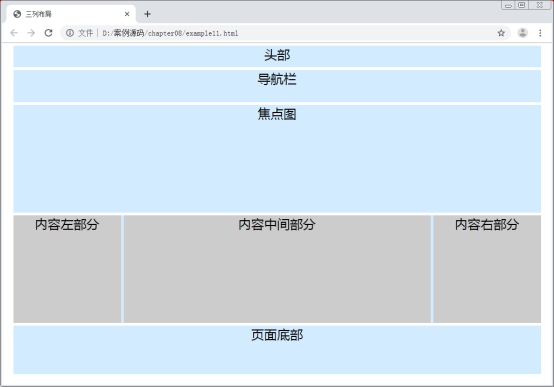
对于一些大型网站,特别是电子商务类网站,由于内容分类较多,通常需要采用“三列布局”的页面布局方式。其实,这种布局方式是两列布局的演变,只是将主体内容分成了左、中、右三部分。如图1所示,就是一个“三列布局”页面的结构示意图。

图 1 三列布局
在图1中,内容模块被分为了左中右三部分,实现这一效果的关键是在内容模块所在的大盒子中嵌套三个小盒子,然后对三个小盒子分别设置浮动。
值得一提的是,无论布局类型是单列布局、两列布局或者多列布局,为了网站的美观,网页中的一些模块,例如头部、导航、焦点图或页面底部的版权等经常需要通栏显示。将模块设置为通栏后,无论页面放大或缩小,该模块都将横铺于浏览器窗口中。如图2所示,就是一个应用“通栏布局”页面的结构示意图。

图 2 通栏布局示意图
在图2中,导航栏和页面底部均为通栏模块,它们将始终横铺于浏览器窗口中。通栏布局的关键是在相应模块的外面添加一层div,并且将外层div的宽度设置为100%。
需要注意的是,前面所讲的几种布局是网页中的基本布局。在实际工作中,通常需要综合运用这几种基本布局,实现多行多列的布局样式。
注意:
初学者在制作网页时,一定要养成实时测试页面的好习惯,避免完成页面的制作后,出现难以调试的bug或兼容性问题。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


