spellcheck属性的作用是什么?
更新时间:2021年04月16日16时08分 来源:传智教育

全局属性是指在任何元素中都可以使用的属性,在HTML5中常用的全局属性有draggable、hidden、spellcheck和contenteditable,spellcheck属性。
spellcheck属性主要针对于Input元素和textarea文本输入框,对用户输入的文本内容进行拼写和语法检查。spellcheck属性有两个值:true(默认值)和false,值为true时检测输入框中的值,反之不检测。
下面通过一个案例来做具体演示
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>spellcheck属性的应用</title>
</head>
<body>
<h3>输入框语法检测</h3>
<p>spellcheck属性值为 true<br/>
<textarea spellcheck="true">html5</textarea>
</p>
<p>spellcheck属性值为 false<br/>
<textarea spellcheck="false">html5</textarea>
</p>
</body>
</html>
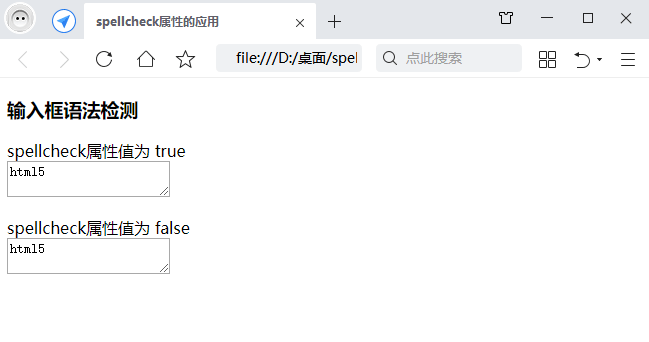
运行案例,当鼠标单击两个文本框后,效果如图

spellcheck属性使用效果展示
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


