全部 常见问题 新闻动态 技术文章 技术问答
-
-

Dreamweaver基础操作介绍
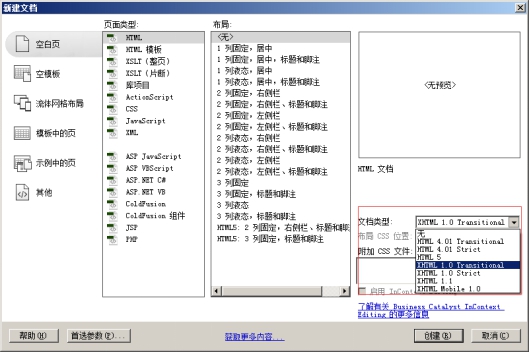
完成Dreamweaver工具界面的初始化设置之后,就可以使用Dreamweaver工具搭建网页了。在使用Dreamweaver建设网站之前,首先要熟悉一下文档的基本操作。文档的基本操作主要包括新建文档、保存文档、打开文档、关闭文档,具体介绍如下。 查看全文>>
技术文章2021-05-12 |传智教育 |Dreamweaver基础界面操作
-

Doctype的作用是什么?怎样区分严格模式与混杂模式?
Doctype声明叫做文件类型定义(DTD),声明的作用为了告诉浏览器该文件的类型。让浏览器解析器知道应该用哪个规范来解析文档。 查看全文>>
技术文章2021-04-22 |传智教育 |Doctype的作用,严格模式与混杂模式如何区分
-

什么是HTML语义化?语义化有哪些注意事项?
语义化,故名思义,就是你写的HTML结构,是用相对应的有一定语义的英文字母(标签)表示的,标记的,那么在写页面结构时,我们应该注意什么呢? 查看全文>>
技术文章2021-04-22 |传智教育 |HTML语义化
-

怎样用CSS控制表格中单元格的宽高?
单元格的宽度和高度,有着和其他标签不同的特性,主要表现在单元格之间的互相影响上。使用CSS中的width和height属性可以控制单元格的宽高。示例代码如下: 查看全文>>
技术文章2021-04-22 |传智教育 |css表格样式,单元格宽高怎样控制
-

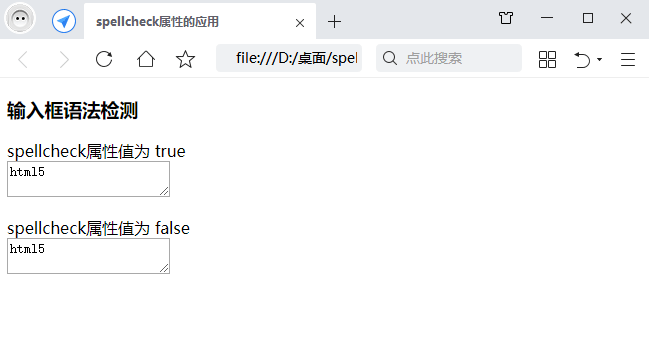
spellcheck属性的作用是什么?
spellcheck属性主要针对于Input元素和textarea文本输入框,对用户输入的文本内容进行拼写和语法检查。spellcheck属性有两个值:true(默认值)和false,值为true时检测输入框中的值,反之不检测。 查看全文>>
技术文章2021-04-16 |传智教育 |spellcheck属性的作用是什么
-

HTML5 hidden属性的用法
在HTML5中,大多数元素都支持hidden属性,该属性有两个属性值:true和false。当hidden属性取值为true时,元素将会被隐藏,反之则会显示。元素中的内容是通过浏览器创建的,页面装载后允许使用JavaScript脚本将该属性取消,取消后该元素变为可见状态,同时元素中的内容也及时显示出来。 查看全文>>
技术文章2021-04-16 |传智教育 |hidden属性的用法
-
 全国咨询热线:400-618-4000
全国咨询热线:400-618-4000
































