什么是路径?HTML5的路径有几种状态?
更新时间:2021年03月31日18时31分 来源:传智教育

在画布中绘制的所有图形都会形成路径,通过初始位置和连线端点便会形成一条绘制路径。路径需要通过路径状态进行分割或闭合,来产生不同的路径样式。路径的状态包括重置路径和闭合路径两种,具体介绍如下。
1. 重置路径
在同一画布中,我们添加再多的连线端点也只能有一条路径,如果想要开始新的路径,就需要使用beginPath()方法,当出现beginPath()即表示路径重新开始。示例代码如下。
<body>
<canvas id="cas" width="1000" height="300">
您的浏览器不支持canvas标签。
</canvas>
</body>
</html>
<script>
var context = document.getElementById("cas").getContext('2d');
context.moveTo(10,10);//定义初始位置
context.lineTo(300,10);//定义连线端点
context.lineWidth='5';
context.strokeStyle='#00f';
context.stroke();//定义描边
context.moveTo(10,50);//定义初始位置
context.lineTo(300,50);//定义连线端点
context.lineWidth='5';
context.strokeStyle='#f00';
context.stroke();//定义描边
</script>
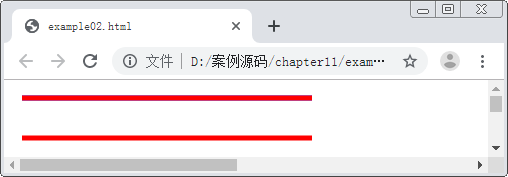
运行示例代码,效果如图1所示。
图 1 设置线条颜色
由于两条线在同一路径中,因此第一条线并没有显示预期的蓝色,而是被红色覆盖。想要让线显示不同的颜色,就需要对路径进行分割。在第13行代码和第14行代码之间添加以下代码。
context.beginPath();//重置路径
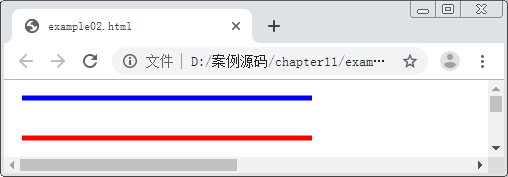
运行示例代码,效果如图2所示。

图2 设置线条颜色
2. 闭合路径
闭合路径就是将我们绘制的开放路径,进行封闭处理,多点的路径闭合后会形成特定的形状。在画布中,使用closePath()方法闭合路径。例如下面的示例代码片段,用于绘制一条L形的线。
var context = document.getElementById("cas").getContext('2d');
context.moveTo(10,10);//定义初始位置
context.lineTo(10,100);//定义连线端点
context.lineTo(100,100);//定义连线端点
context.strokeStyle='#00f';
context.stroke();//定义描边
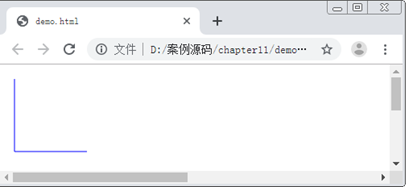
运行示例代码,效果如图3所示。

图 3 绘制线
图3所示,通过线可以绘制一个L形字母,当我们在第4行代码和第5行代码之间添加closePath()方法,具体代码如下。
context.closePath()//闭合路径
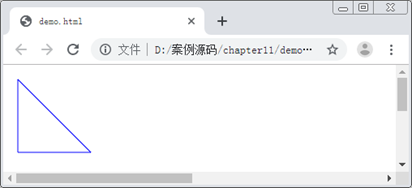
此时刷新页面,路径就会闭合,变为一个直角三角形,如图4所示。

图 4 闭合路径
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


