全部 新闻动态 技术文章 常见问题 技术问答
-
-

jQuery选择器基本语法格式和jQuery选择器的优势
通过CSS选择器获取元素的方式是非常灵活的,但是CSS选择器获取元素后只能操作该元素的样式,要想为元素添加行为(如处理单击事件),还需要通过JavaScript代码来实现。为此,jQuery 模仿CSS选择器实现了jQuery选择器,通过jQuery选择器来获取元素,不仅让获取元素的方式更加多样化,而且可以在获取元素后为元素添加行为。 查看全文>>
技术文章2021-06-21 |传智教育 |jQuery选择器基本语法格式
-

LAMP是什么意思?做什么的?有什么特点?
LAMP其实就是Linux + Apache + MySQL + PHP的标准缩写。LAMP是一个非常优秀的网站数据库开发平台,是开源免费的自由软件,与JavaEE和ASP.NET架构形成了三足鼎立的竞争态势,是较受欢迎的开源软件网站开发平台。 查看全文>>
技术文章2021-06-18 |传智教育 |lamp是什么意思
-

jQuery对象和DOM对象互转的方法
为了解决上述问题,DOM对象与jQuery对象之间在使用时经常需要转换。下面对jQuery对象与DOM对象的互相转换进行详细讲解。 查看全文>>
技术文章2021-06-17 |传智教育 |jQuery对象和DOM对象互转
-

jquery对象是什么?怎么理解jquery对象?
“$()”是一个工厂函数,通过“$(参数)”的形式以创建jQuery的实例对象,即jQuery对象。创建jQuery对象后,就可以调用此jOuery提供的方法来完成具体操作。示例代码如下。 查看全文>>
技术文章2021-06-17 |传智教育 |jQuery对象
-

JS获取dom元素的方法有哪些?
在开发中,想要操作页面上的某个部分(如控制一个div元素的显示或隐藏、修改div元素的内容等),需要先获取到该部分对应的元素,再对其进行操作。下面我们将分别介绍获取元素的几种常见方式。 查看全文>>
技术文章2021-06-17 |传智教育 |JS获取dom元素的方法有哪些
-

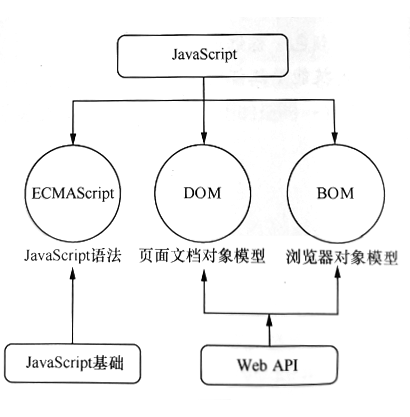
Web API和API有什么关系?
Web API是浏览器提供的一套操作浏览器功能和页面元素的接口。例如,在JavaScript学习中经常使用的console.log()就是一个接口。 这里的console对象表示浏览器的控制台,调用它的log()方法就可以在控制台中输出调试信息。 查看全文>>
技术文章2021-06-17 |传智教育 |Web API和API
-

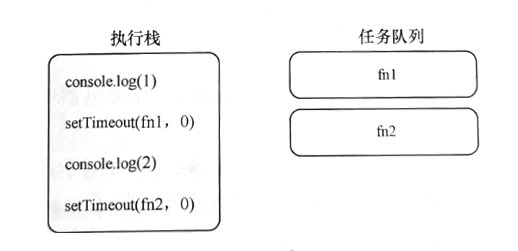
JavaScript执行机制和线程介绍
JavaScript的定时器可以完成一些异步操作。例如,同时设置多个定时器,每个定时器都在3秒后执行一段代码,则3秒后,这些定时器中的代码都会执行。JavaScript的定时器虽然没有Java中的多线程那样强大,但在开发中也能满足大部分的需求。下面针对JavaSeript的执行机制进行讲解。 查看全文>>
技术文章2021-06-17 |传智教育 |JavaScript执行机制
-

DOM指的是什么?如何理解DOM?
JavaScript中,经常需要操作DOM。所谓DOM指的是文档对象模型(Document Object Model)。它提供了对文档结构化的描述,并将HTML页面与脚本、程序语言联系起来。 查看全文>>
技术文章2021-06-16 |传智教育 |
-


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















