Web前端培训:flex布局中父元素常用属性总结
更新时间:2022年12月06日14时10分 来源:传智教育 浏览次数:

flex 弹性布局操作方便、布局极为简单,所以在适合移动端WEB应用。flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。flex布局父项常见属性有以下七种,掌握它们可以使你在后续的学习和开发中十分必要。
1. 常见父项属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行 ? align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrapflex 弹性布局操作方便、布局极为简单,所以在适合移动端WEB应用。flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。flex布局父项常见属性有以下七种,掌握它们可以使你在后续的学习和开发中十分必要。
2.flex-direction 设置主轴的方向
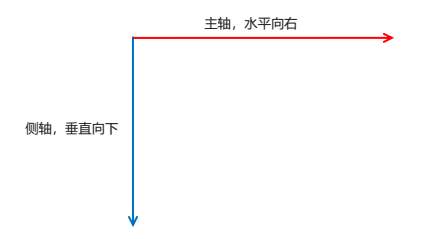
①主轴与侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下

②属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

3.justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式,注意: 使用这个属性之前一定要确定好主轴是哪个

4.flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

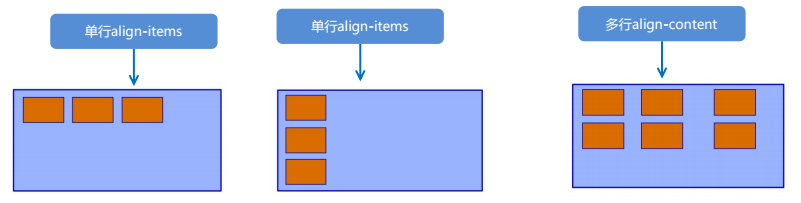
5.align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

6.align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

align-content 和 align-items 区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
①align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分
配剩余空间等属性值。
②总结就是单行找 align-items 多行找 align-content

7.flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
-
flex-direction:设置主轴的方向
-
justify-content:设置主轴上的子元素排列方式
-
flex-wrap:设置子元素是否换行 ? align-content:设置侧轴上的子元素的排列方式(多行)
-
align-items:设置侧轴上的子元素排列方式(单行)
-
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















